Filter by Topic
Filter by Vendor
What you'll learn
Analyze a monolithic application architecture to determine logical or programmatic break points where the application can be broken up across different AWS services
Apply Twelve-Factor Application manifesto concepts and steps while migrating from a monolithic architecture
Recommend the appropriate AWS services to develop a microservices based cloud-native application
Use the AWS API, CLI, and SDKs to monitor and manage AWS services
Migrate a monolithic application to a microservices application using the 6 Rs of migration
Explain the SysOps and DevOps interdependencies necessary to deploy a microservices application in AWS
.Net Secure Coding Camp (TT8320-N)
Discover the cutting-edge of cybersecurity and elevate your skills as …
What you'll learn
<b>Understanding Cybersecurity Concepts:</b> Gain a solid foundation in cybersecurity principles, the evolving threat landscape, and the language of the industry to better identify and address security issues in .NET applications.
<b>Ethical Bug Hunting Techniques:</b> Learn safe and appropriate methods for hunting bugs, ensuring responsible and ethical practices while working to uncover and address vulnerabilities in your applications.
<b>Web Application Security:</b> Master the skills required to analyze, identify, and mitigate vulnerabilities in web applications, following best practices and guidelines from organizations such as OWASP, WASC, CWE, and CERT Secure Coding Standard.
<b>Utilizing Industry-Standard Tools and Frameworks:</b> Acquire hands-on experience with widely used tools and frameworks, such as Visual Studio and .NET Cryptography, to effectively and efficiently secure your applications.
<b>Improved Problem Solving and Debugging:</b> Enhance your ability to identify, analyze, and resolve security issues in your applications through real-world case studies, labs, and expert instruction.
<b>Defensive Programming Techniques:</b> Learn and apply defensive programming techniques like securing trust boundaries, input validation, and proper exception handling to create more robust and secure .NET applications.
<b>Cryptography in .NET:</b> Develop a deep understanding of .NET cryptographic services, hash algorithms, symmetric and asymmetric encryption, and gain hands-on experience with a cryptography wrapper for .NET.
<b>Secure Software Development Processes:</b> Gain insight into secure software development processes, including the concept of "shifting left" and the implementation of secure design principles, enabling you to create safer and more reliable .NET applications.
ASP.Net Core MVC Web Applications (20486)
C# Web Developer / Developing ASP.Net Core MVC Web Applications …
What you'll learn
<b>Design and Implement Web Applications:</b> Confidently plan and construct ASP.Net Core MVC web applications, ensuring a solid understanding of the interplay between models, controllers, and views, which forms the foundation of robust web application architecture.
<b>Write and Deploy Secure Code:</b> Write secure ASP.Net code with an emphasis on authentication and authorization strategies. Participants will be capable of crafting applications that not only perform efficiently but also adhere to best practices in security, protecting data integrity and user privacy.
<b>Apply Advanced C# Features:</b> Utilize the advanced features of C# effectively, such as asynchronous programming with async/await, leveraging tuples and records for more expressive code, and implementing nullability features to improve code safety and reliability.
<b>Integrate Entity Framework Core:</b> Harness the power of Entity Framework Core for data-driven applications, enabling smooth interaction with databases and the ability to perform CRUD operations seamlessly within web applications.
<b>Develop and Consume Web APIs:</b> Create RESTful Web APIs using ASP.Net Core and consume them from both server-side and client-side code, facilitating communication between different software applications and services in a distributed environment.
<b>Troubleshoot and Optimize Web Applications:</b> Apply testing methodologies to isolate and resolve issues in MVC components, implement exception handling strategies for graceful failure management, and use logging to monitor application health, thus ensuring applications are not only functional but also resilient and maintainable.
Basic Java Programming (TT2120)
Geared for experienced developers, Basic Java Programming for Developers New …
What you'll learn
Understand the fundamentals of the Java platform, its lifecycle, and the responsibilities of the Java Virtual Machine (JVM), enabling you to create efficient and reliable Java applications.
Gain proficiency in using the JDK, including navigating its file structure, utilizing the command-line compiler, and executing Java applications, ensuring a smooth development process.
Master the IDE, including its interface, project management, and module creation, to enhance productivity, collaboration, and overall development workflow.
Develop solid skills in writing Java classes, defining instance variables, creating object instances, and implementing main methods, forming a strong foundation in Java programming.
Acquire expertise in adding methods to Java classes, writing constructors, and leveraging the 'this' keyword, allowing you to create more sophisticated and customizable Java applications.
Comprehend and apply core object-oriented programming concepts, such as encapsulation, inheritance, and polymorphism, to create modular, maintainable, and reusable code.
Enhance your knowledge of Java language statements, including arithmetic, comparison, and logical operators, as well as loops and switch expressions, to develop more complex and efficient Java applications.
Learn to effectively handle exceptions, create custom exception classes, and use try/catch blocks to ensure the robustness and reliability of your Java applications, minimizing potential runtime issues.
Gain proficiency in working with collections in Java, which includes learning about the different collection implementations (Set, List, and Queue), using iterators, and sorting collections. This will enable you to manage data effectively in your Java programs.
Core Java 17 Programming (TT2104)
Fast Track to Java Programming for OO Developers is a …
What you'll learn
Understand the fundamentals of the Java platform, its lifecycle, and the responsibilities of the Java Virtual Machine (JVM), enabling you to create efficient and reliable Java applications.
Gain proficiency in using the JDK, including navigating its file structure, utilizing the command-line compiler, and executing Java applications, ensuring a smooth development process.
Master the IDE, including its interface, project management, and module creation, to enhance productivity, collaboration, and overall development workflow.
Develop solid skills in writing Java classes, defining instance variables, creating object instances, and implementing main methods, forming a strong foundation in Java programming.
Acquire expertise in adding methods to Java classes, writing constructors, and leveraging the 'this' keyword, allowing you to create more sophisticated and customizable Java applications.
Comprehend and apply core object-oriented programming concepts, such as encapsulation, inheritance, and polymorphism, to create modular, maintainable, and reusable code.
Enhance your knowledge of Java language statements, including arithmetic, comparison, and logical operators, as well as loops and switch expressions, to develop more complex and efficient Java applications.
Learn to effectively handle exceptions, create custom exception classes, and use try/catch blocks to ensure the robustness and reliability of your Java applications, minimizing potential runtime issues.
Explore and understand the Java Modular System and its impacts on accessibility and visibility.
Gain proficiency in working with collections in Java, which includes learning about the different collection implementations (Set, List, and Queue), using iterators, and sorting collections. This will enable you to manage data effectively in your Java programs
Introduction to Jira (TTDV7541)
Jira from Atlassian is a leading project management software that …
What you'll learn
<b>Grasp the Basics:</b> Familiarize yourself with the fundamental concepts, terminologies, and infrastructure of JIRA to lay a strong foundation for effective usage.
<b>Master Business and Agile Projects:</b> Gain hands-on experience in using JIRA for business and agile projects, enhancing your skills in task management, process management, and running projects with Kanban.
<b>Navigate Issue Management:</b> Become proficient in dealing with issues, issue cloning, and time tracking to streamline your tasks and subtasks.
<b>Customize Field and Screen Management:</b> Learn to tailor built-in and custom fields, and work with JIRA screens and screen tabs, personalizing your user experience.
<b>Map Out Your Workflow:</b> Understand how to map business processes, manage workflows, and apply them to projects, transforming complex procedures into manageable steps.
<b>Sharpen Your Search and Reporting Skills:</b> Utilize JIRA's powerful searching and reporting tools, mastering both basic and advanced search with JIRA Query Language (JQL), and creating insightful reports and dashboards.
Introduction to Ansible
Introduction to Ansible | Automation with Ansible is a three-day, …
What you'll learn
Describe Ansible concepts and install Red Hat Ansible Engine (optional – we can pre-install is as well if desired, depending on the audience)
Deploy Ansible and Configure Ansible to manage hosts and run ad hoc Ansible commands.
Implement playbooks
Write a simple Ansible playbook and run it to automate tasks on multiple managed hosts.
Manage variables and facts
Write playbooks that use variables to simplify management of the playbook and facts to reference information about managed hosts.
Implement task control; Manage task control, handlers, and task errors in Ansible playbooks.
Deploy files to managed hosts
Deploy, manage, and adjust files on hosts managed by Ansible.
Manage large projects
Write playbooks that are optimized for larger, more complex projects.
Simplify playbooks with roles
Use Ansible roles to develop playbooks more quickly and to reuse Ansible code.
Troubleshoot Ansible
Troubleshoot playbooks and managed hosts.
Automate Linux administration tasks
Automate common Linux system administration tasks with Ansible.
Introduction to Kubernetes (TTDV7590)
Containerization has taken the IT world by storm, in the …
What you'll learn
What a Kubernetes cluster is, and how to deploy and manage them on-premises and in the cloud.
How Kubernetes fits into the cloud-native ecosystem, and how it interfaces with other important technologies such as Docker.
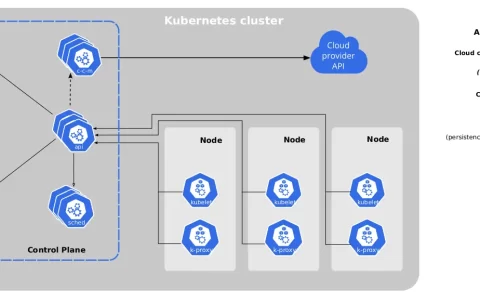
The major Kubernetes components that let us deploy and manage applications in a modern cloud-native fashion.
How to define and manage applications with declarative manifest files that should be version-controlled and treated like code.